Underlined Input with Extrusions on both Sides with CSS
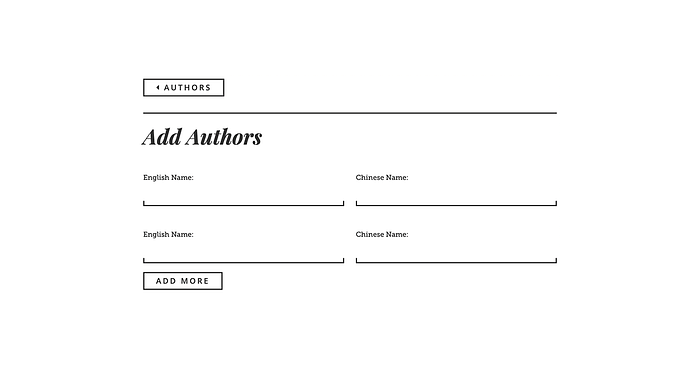
I’m not sure how to call this kind of form style, it is pretty common on paper forms, but super rare to find on the web:

In fact, I have only seen it once on Condé Nast Traveler website many years ago, but to my disappointment it was just an image, not an actual form input.
Just recently, I finally figured out how to do it properly with CSS without any hack, by using border-image and linear-gradient:
input.extruded-underline {
border: 2px solid #000; /* for backward compatibility */
border-image-slice: 1;
border-image-source: linear-gradient(to top, #000 50%, transparent 51%);
}You could use exact pixel values too, but remember to account for the thickness of the bottom border. For example, this will have 6px extrusions (even though it’s written 8px):
input.extruded-underline {
border: 2px solid #000;
border-image-slice: 1;
border-image-source: linear-gradient(to top, #000 8px, transparent 9px);
}On a final touch, you may also want to set input background to transparent, and that’s it :)
